Lets help you build a better Navigation experience.
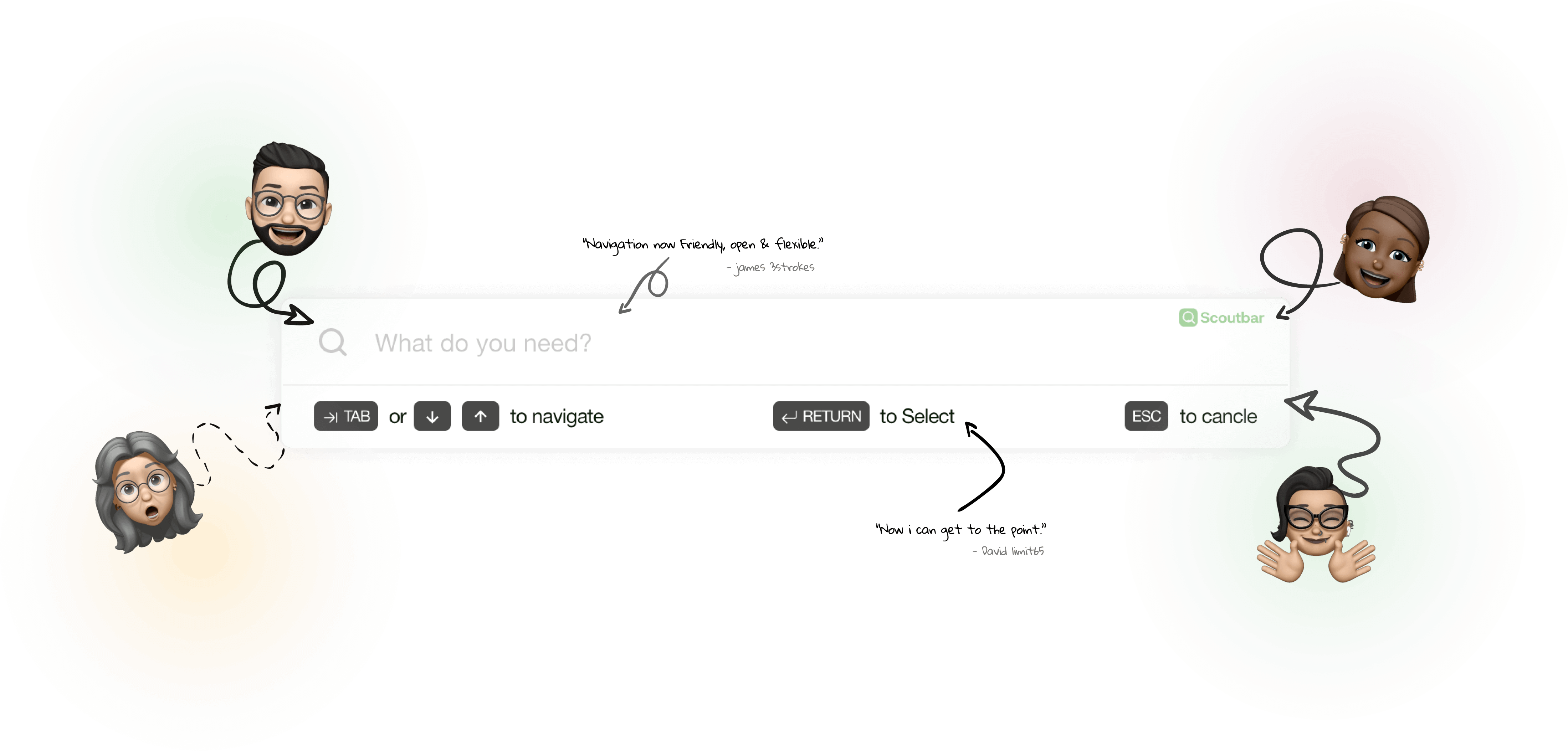
Scoutbar is a user-friendly, easy-to-use, scalable, and highly customizable component for automating your navigation experience.

Navigation Simplified
See for Yourself
Using Yarn
yarn add scoutbarUsing NPM
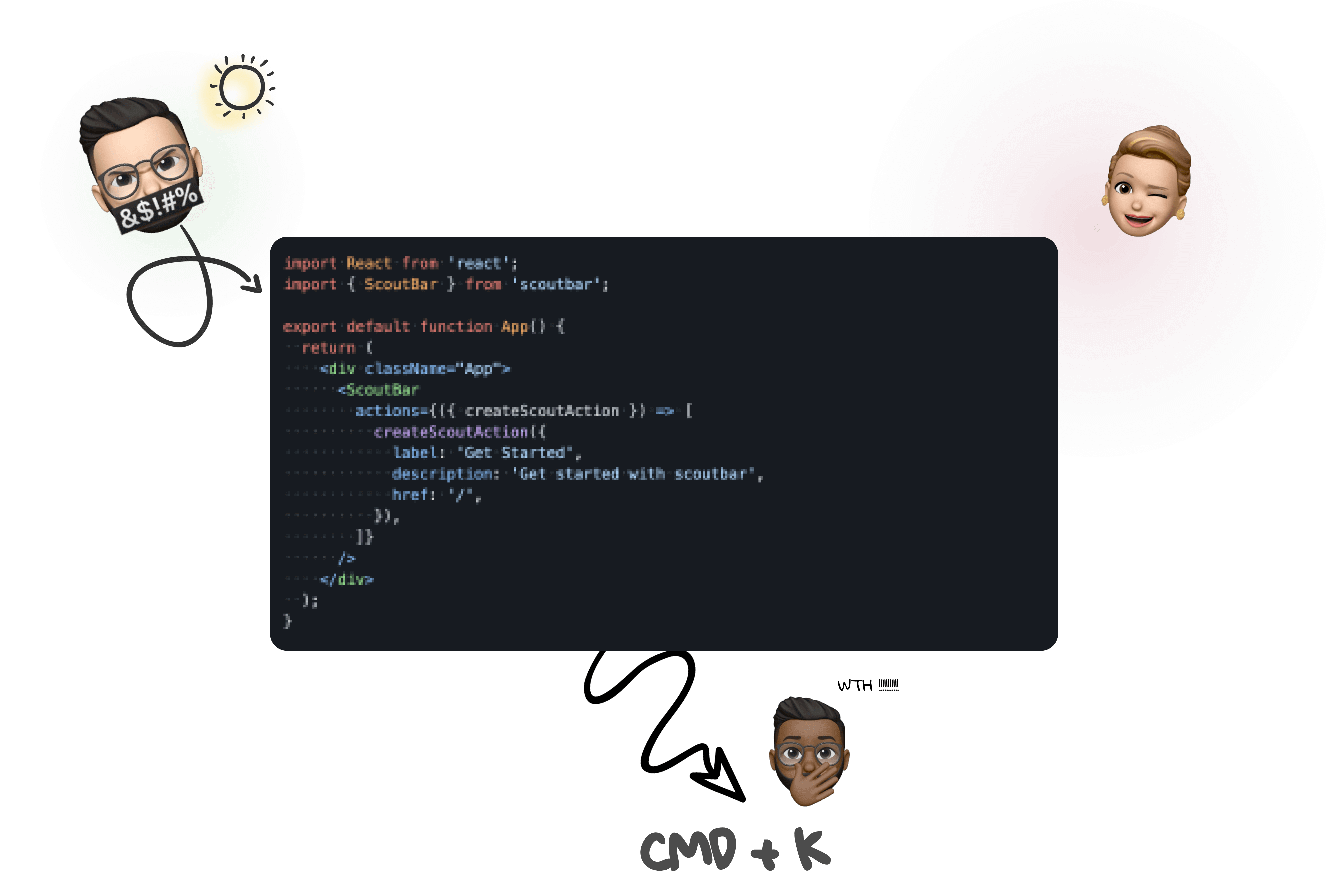
npm i --save scoutbarUsage
import React from 'react'; import { ScoutBar } from 'scoutbar'; export default function App() { return ( <div className="App"> <ScoutBar actions={({ createScoutAction }) => [ createScoutAction({ label: 'Get Started', description: 'Get started with scoutbar', href: '/', }), ]} /> </div> ); }
Navigate Better.
Navigate Differently
The Scoutbar makes use of our innovative patent pending "Create Scout" technology to eliminate the confusing concept of tap zones that many know all too well.

Remove Navigation workload from users by over 21%
Scoutbar combines the best of traditional navigation with the best of progressive navigation.
Start Using Scoutbar